About our user interface
The CMBS.com user interface employs a set of simple, consistent objects to help you work more efficiently. This page explains those objects.
Click on an element to jump down to its description.
| Headers | Comments |
| Navigation | Dates |
| Go to and Actions bars | Plus boxes |
| Picker | Modules |
| Entry fields |
Headers
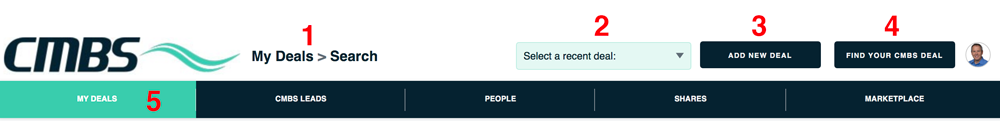
Header above Your Deals
When you first log into CMBS.com software, you arrive at the top level of the app, at your Deal Locator.
1. Breadcrumb: Shows where you are in the CMBS.com application, and it takes you back to your Deal Locator.
2. Deal menu: Lets you quickly choose from your most recently worked deals.
3. Add and size a deal.
4. Find your deal in our CMBS library and add it to your deals within our app.
5. The navigation tabs at this level are My Deals, CMBS Leads, People, Shares and Marketplace.

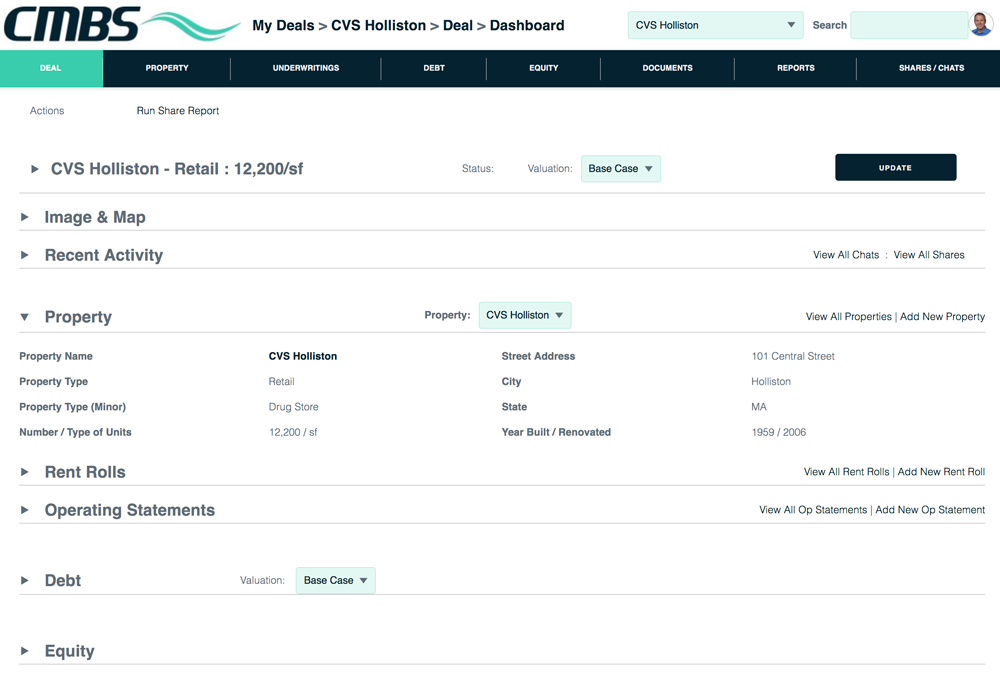
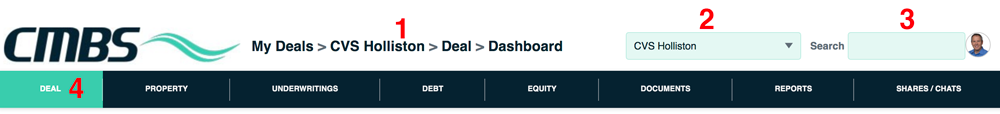
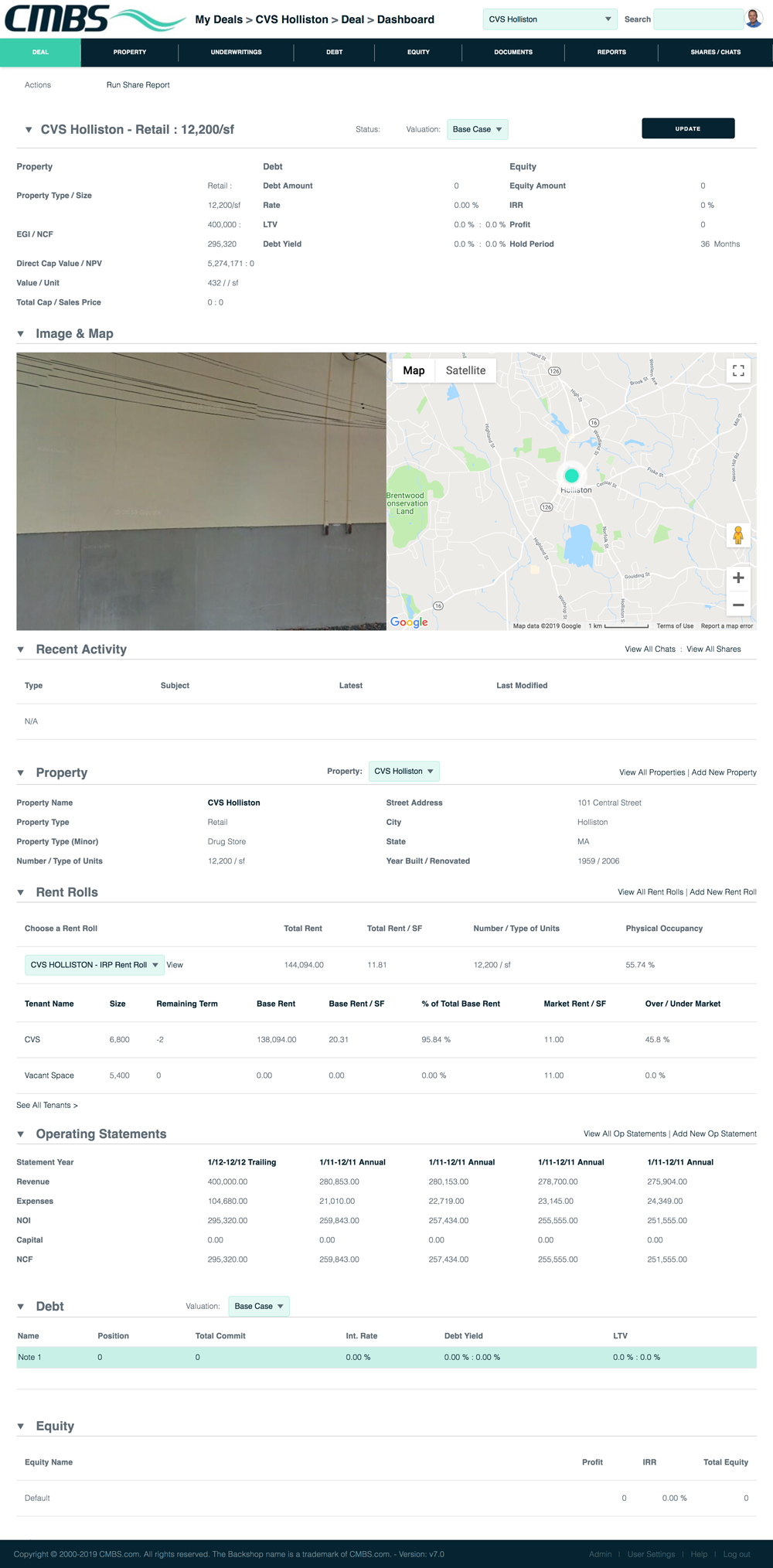
Header within a Deal
When you select a deal, you dive into that deal.
1. Breadcrumb: Shows where you are in the CMBS.com application, and it takes you back to your Deal Locator.
2. Deal menu: Lets you quickly choose from your most recently worked deals.
3. Search: Instantly go into a deal by entering all of part of its name.
4. The navigation tabs at this level are Deal, Property, Underwritings, Debt, Equity, Documents, Reports and Shares/Chats.

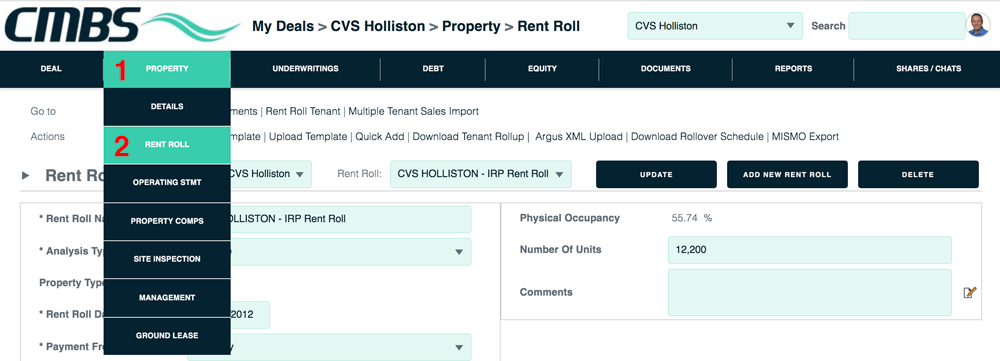
Navigation
1. Tabs: The top-row tabs denote major sections of the application. Tabs are listed left to right in line with the primary deal flow. When you click a tab, you go to the primary page for that section, and that area’s sub-links are displayed.
2. Sub-links: When you hover over a tab, the major functions in that section appear as links. Clicking a sublink exposes the primary page for that section.

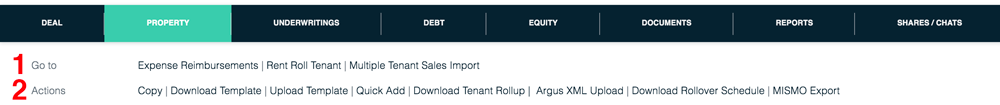
Go to and Actions bars
If you’re not sure where to go from where you are, check out the Go to and Actions bars immediately below the navigation.
1. Go to: These links take you to interfaces directly related to your current location.
2. Actions: Key actions pertaining to your current location. Actions include importing and exporting.

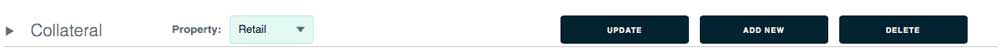
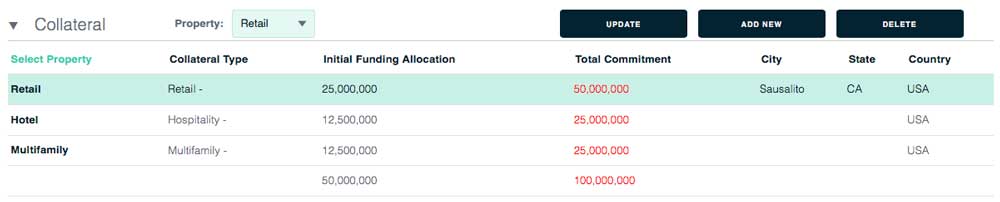
Picker
Backshop makes it easy to toggle among multiple properties or other entities. You can open or close the picker using the  arrows.
arrows.
Picker closed: Switch entities using the menu.

Picker open: Entities are listed and key information is displayed. To select an entity, click on its name. The active entity is highlighted in light blue and exposed below the picker.

Entry fields
1. Editable text fields and form elements have light green backgrounds.
2. Read-only text has a white background.

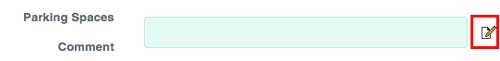
Comments
To add a comment, click the ![]() icon.
icon.

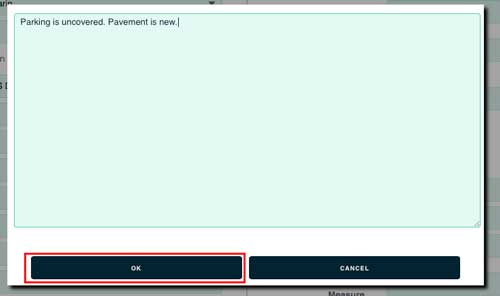
A text-input window will pop up. Enter your text and click OK.

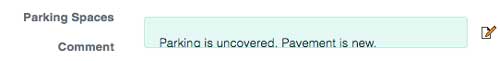
Your comment will appear in the comment box.

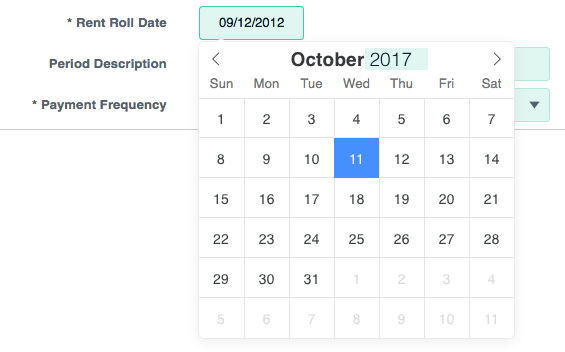
Dates
You can enter a date in two ways:
1. Simply enter text in MM/DD/YYYY format.
2. Click the date, then use the calendar popup.

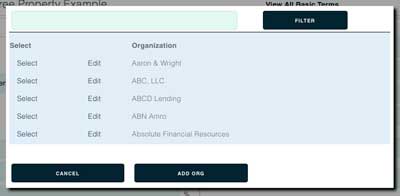
Plus boxes
Plus boxes allow you to quickly add items from preset libraries.
Click the + icon.
![]()
The + icon brings up a window pre-populated with available choices.
Find the entry you want and click Select.

Modules
Our software is organized into modules for clear organization and so you can manage your screen space. Hide and show modules using the ![]() arrows.
arrows.
All modules open: Usual default.

All modules closed except Property: Helps you focus on your immediate task.